Conditions d'éligibilités
Domaine et sous-domaines
Hébergement du fichier
Que faire en cas de htaccess ou d'utilisation de cloudflare
Comment vérifier le placement du fichier
Activation dans le back office WooCommerce
Nouvelle fonctionnalité : Apple Pay Desktop
Conditions d'éligibilités
Attention, une fois la fonctionnalité activée, le bouton de paiement Apple Pay est disponible uniquement sur le matériel Apple via le navigateur Safari. À partir de iOS 16 (mais pas sur Mac), les navigateurs autres que Safari sont également compatibles.
La fonctionnalité Apple Pay est disponible à partir de la version 1.9.0 du module Payplug sur WooCommerce.
Pour rappel Apple Pay ne sera disponible sur votre site que s’il remplit les conditions suivantes :
- être en https
- être accessible publiquement
Domaine et sous-domaines
La première étape consiste à identifier le domaine et les domaines de votre site sur lesquels vont apparaître le bouton de paiement Apple Pay.
Le domaine c’est le nom unique et précis qui définit une section délimitée d’Internet, comme un site internet par exemple. Un domaine se présente souvent sous cette forme :
Hébergement du fichier
La deuxième étape consiste à héberger le fichier ci-dessous en racine de votre site :
apple-developer-merchantid-domain-association
Le dossier dans lequel un site est hébergé sur un serveur FTP peut varier en fonction de la configuration du serveur et des préférences de l'administrateur. Cependant, il est courant de trouver les sites hébergés dans un répertoire appelé "public_html", "www" ou "htdocs". Ces dossiers sont généralement situés à la racine du compte utilisateur ou dans un sous-dossier spécifique pour chaque domaine hébergé.
Ce fichier doit être accessible publiquement.
Voici comment héberger le fichier de votre site
1. Connectez-vous en ftp, pour ce faire, vous pouvez utiliser un logiciel comme filezilla par exemple.
2. Créez un dossier .well-known sur votre FTP à la racine de votre site (s'il n'apparaît pas, n'hésitez pas à forcer l'affichage des dossiers cachés)
3. Uploadez le fichier apple-developer-merchantid-domain-association fourni par Payplug dans ce dossier .well-known
4. Vérifier que le message transfert de fichier réussi s’affiche.
5. Pour terminer, envoyez un message via ce formulaire dans lequel vous confirmez avoir bien hébergé le fichier et vous communiquez le domaine de votre site sur lesquels vous souhaitez faire apparaitre le bouton de paiement Apple Pay.
À partir de ce moment-là, Payplug prend en charge les formalités avec Apple et nous reviendrons vers vous au plus vite pour la dernière étape ci-dessous, l'activation.
Que faire en cas de htaccess ou d'utilisation de cloudflare
Si votre site est protégé par un htaccess, vous devez whitelister les IPs Apple pay sur votre domaine (n'hésitez pas à contacter votre hébergeur sur ce point).
Si vous utilisez cloudfare, vous vous devez whitelister les IPs Apple pay sur votre compte cloudfare. Vous pouvez consulter la FAQ dédiée sur ce sujet : https://support.payplug.com/hc/fr/articles/10724060289180-Comment-whitelister-les-IPs-Apple-pay-sur-votre-compte-Cloudflare
Liste des IPs Apple pay à whitelister
Comment vérifier le placement du fichier
Afin de vérifier que votre fichier Apple pay est correctement placé sur votre FTP et qu'il est bien accessible publiquement, vous pouvez suivre la FAQ suivante : https://support.payplug.com/hc/fr/articles/10752730422044-Comment-vérifier-le-placement-de-votre-fichier-Apple-pay-avec-l-extension-Boomerang
Activation dans le back office Woocommerce
Pour procéder à la dernière étape, il vous suffit de vous rendre dans votre back office Woocommerce et d’activer la fonctionnalité comme illustré ci-dessous.
L’activation est maintenant terminée, si vous souhaitez tester Apple Pay sur votre boutique.
Le bouton Apple Pay peut ne pas apparaître dans certains cas, en raison des restrictions liées à ce mode de paiement :
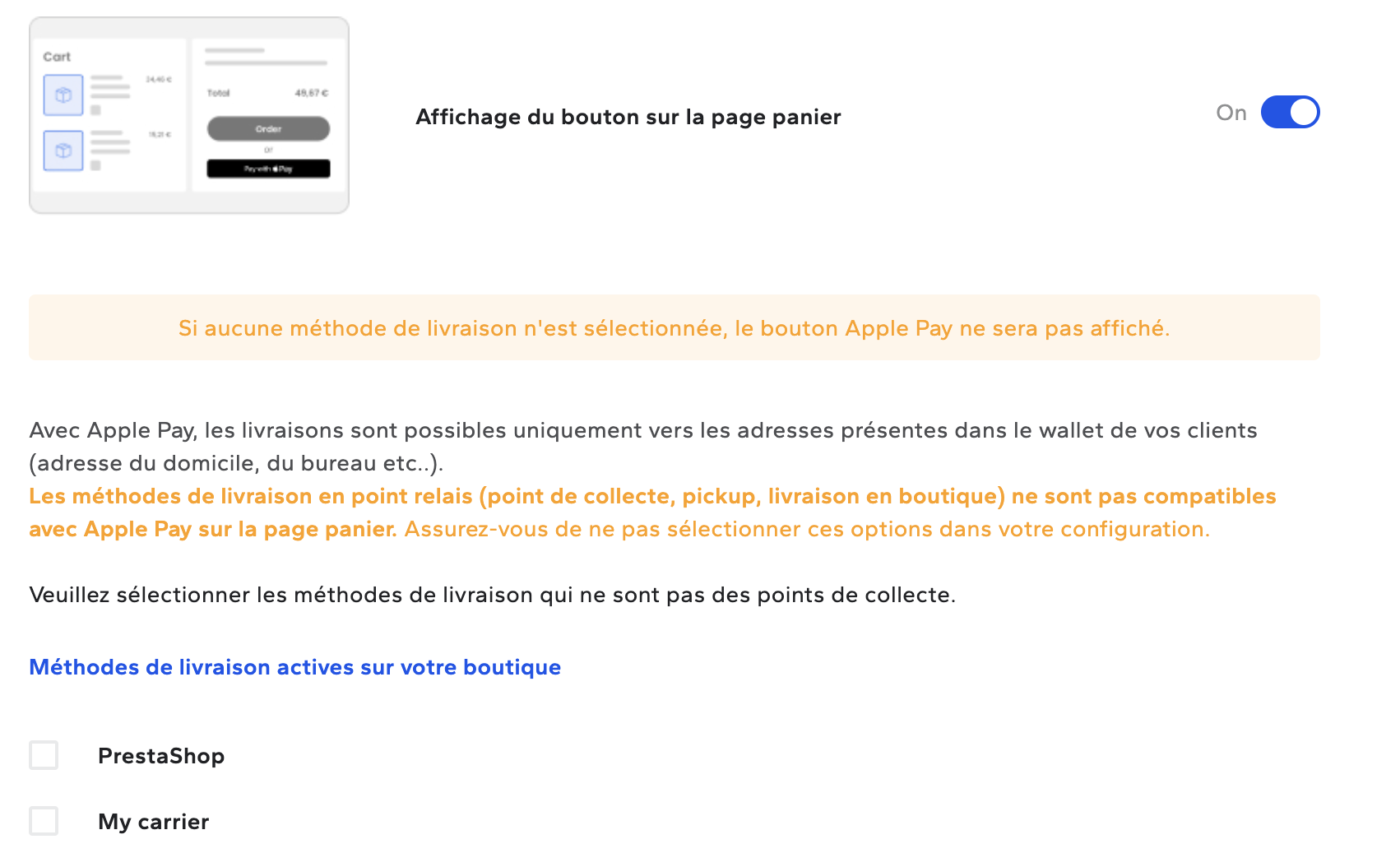
Sur la page Panier

- Méthode de livraison obligatoire : Si aucune méthode de livraison n’est sélectionnée, le bouton Apple Pay ne s’affichera pas.
- Compatibilité des méthodes de livraison : Apple Pay permet uniquement les livraisons vers des adresses enregistrées dans le Wallet Apple de vos clients (par exemple, leur domicile ou bureau). Les méthodes de livraison en point relais (collecte en magasin, points de retrait, etc.) ne sont pas compatibles sur cette page.
Sur la page Produit (disponible dès la version 2.15 du module PayPlug)
-
Activation requise : La fonctionnalité "Acheter avec Apple Pay" doit être activée dans la configuration de votre module PayPlug (v4.20+).
-
Fonctionnement "Express Checkout" : Permet l'achat direct d'un seul article (et ses déclinaisons, ex: quantité 2). Ce flux contourne le panier ; il ignore donc tout produit s'y trouvant déjà.
-
Compatibilité des méthodes de livraison : Comme pour le panier, les livraisons en point relais ne sont pas compatibles avec ce mode d'achat express.
Sur la page Checkout
Ces restrictions ne s’appliquent pas à la page Checkout. Le bouton Apple Pay s’affichera normalement, quelle que soit la méthode de livraison sélectionnée, pourvu que les autres critères (configuration correcte du module, navigateur compatible, etc.) soient remplis.
🖥️ Nouvelle fonctionnalité : Apple Pay Desktop (disponible dès la version 2.13 du module PayPlug)
✅ Qu’est-ce que c’est ?
Apple Pay Desktop permet désormais à vos clients de payer avec Apple Pay, même s’ils utilisent un navigateur non compatible (comme Chrome, Firefox, Edge, etc.) sur ordinateur.
🎯 Comment ça fonctionne ?
-
Lorsque le client utilise un navigateur desktop non compatible Apple Pay, un QR code s’affiche automatiquement à la place du bouton classique.
-
En scannant ce QR code avec leur iPhone, vos clients peuvent finaliser leur commande via Apple Pay, de manière simple et sécurisée.
⚙️ Pourquoi activer Apple Pay Desktop ?
-
✅ Vous rattrapez des ventes qui étaient auparavant perdues à cause de l’incompatibilité navigateur.
-
✅ Vous offrez une expérience fluide et moderne, même sur desktop.
-
✅ Vous améliorez votre taux de conversion sur ordinateur, sans surcoût ni développement spécifique.
🛠️ Comment l’activer ?
-
Mettez à jour votre module PayPlug Woocommerce en version 2.13 ou supérieure
-
Activez Apple Pay depuis votre back office comme d’habitude : la fonctionnalité Desktop est automatiquement incluse
-
Aucun paramétrage ou accompagnement supplémentaire n’est nécessaire
📌 Bon à savoir :
-
Le QR code s’affiche uniquement sur les navigateurs desktop non compatibles
-
La transaction Apple Pay est ensuite visible dans votre portail PayPlug et dans votre back office
-
Apple Pay reste soumis aux mêmes contraintes que d’habitude : livraisons en point relais non compatibles
👁️ Exemple d’usage
Votre client visite votre boutique depuis un PC sous Windows avec Google Chrome.
Il clique sur le bouton Apple Pay au moment du paiement.
➡️ Un QR code s’affiche.
➡️ Il scanne le code avec son iPhone.
➡️ Il valide le paiement via Apple Pay sur son mobile, sans avoir à retaper ses coordonnées.
Pour en savoir plus sur la fonctionnalité d’Apple Pay vous pouvez consulter notre FAQ dédiée.